Webhooks
- Tier: Free, Premium, Ultimate
- Offering: GitLab.com, GitLab Self-Managed, GitLab Dedicated
Webhooks connect GitLab to your other tools and systems through real-time notifications. When important events happen in GitLab, webhooks send that information directly to your external applications. Build automation workflows by reacting to merge requests, code pushes, and issue updates.
With webhooks, your team stays synchronized as changes occur:
- External issue trackers update automatically when GitLab issues change.
- Chat applications notify team members about pipeline completions.
- Custom scripts deploy applications when code reaches the main branch.
- Monitoring systems track development activity across your entire organization.
Webhook events
Various events in GitLab can trigger webhooks. For example:
- Pushing code to a repository.
- Posting a comment on an issue.
- Creating a merge request.
Webhook limits
GitLab.com enforces webhook limits, including:
- Maximum number of webhooks per project or group.
- Number of webhook calls per minute.
- Webhook timeout duration.
For GitLab Self-Managed, administrators can modify these limits.
Push event limits
GitLab limits webhook triggers for push events that include multiple changes:
- Default limit: 3 branches or tags per push.
- Behavior when exceeded: No webhooks are triggered for the entire push event.
- Applies to: Both project webhooks and system hooks.
- Configuration: GitLab Self-Managed administrators can modify the
push_event_hooks_limitsetting through the application settings API.
If you frequently push multiple tags or branches simultaneously and need webhook notifications, contact your GitLab administrator to increase this limit.
Group webhooks
- Tier: Premium, Ultimate
Group webhooks are custom HTTP callbacks that send notifications for events across all projects in a group and its subgroups.
Types of group webhook events
You can configure group webhooks to listen for:
- All events that occur in projects in the group and subgroups
- Group-specific events, including group member events, project events, and subgroup events
Webhooks in both a project and a group
If you configure identical webhooks in both a group and a project in that group, both webhooks are triggered for events in that project. This allows for flexible event handling at different levels of your GitLab organization.
Configure webhooks
Create and configure webhooks in GitLab to integrate with your project's workflow. Use these features to set up webhooks that meet your specific requirements.
Create a webhook
Version history
- Name and Description introduced in GitLab 16.9.
Create a webhook to send notifications about events in your project or group.
Prerequisites:
- For project webhooks, you must have at least the Maintainer role for the project.
- For group webhooks, you must have the Owner role for the group.
To create a webhook:
- On the left sidebar, select Search or go to and find your project or group.
- Select Settings > Webhooks.
- Select Add new webhook.
- In URL, enter the URL of the webhook endpoint. Use percent-encoding for special characters.
- Optional. Enter a Name and Description for the webhook.
- Optional. In Secret token, enter a token to validate requests.
- In the Trigger section, select the events to trigger the webhook.
- Optional. To disable SSL verification, clear the Enable SSL verification checkbox.
- Select Add webhook.
The secret token is sent with the webhook request in the X-Gitlab-Token HTTP header.
Your webhook endpoint can use this token to verify the legitimacy of the request.
Mask sensitive portions of webhook URLs
Mask sensitive portions of webhook URLs to enhance security. Masked portions are replaced with configured values when webhooks are executed, are not logged, and are encrypted at rest in the database.
To mask sensitive portions of a webhook URL:
- On the left sidebar, select Search or go to and find your project or group.
- Select Settings > Webhooks.
- In URL, enter the full URL of the webhook.
- To define masked portions, select Add URL masking.
- In Sensitive portion of URL, enter the part of the URL you want to mask.
- In How it looks in the UI, enter the value to display instead of the masked portion.
Variable names must contain only lowercase letters (
a-z), numbers (0-9), or underscores (_). - Select Save changes.
The masked values appear hidden in the UI.
For example, if you've defined variables path and value, the webhook URL can look like this:
https://webhook.example.com/{path}?key={value}Custom headers
Version history
-
Introduced in GitLab 16.11 with a flag named
custom_webhook_headers. Enabled by default. -
Generally available in GitLab 17.0. Feature flag
custom_webhook_headersremoved.
Add custom headers to webhook requests for authentication to external services. You can configure up to 20 custom headers per webhook.
Custom headers must:
- Not override the values of delivery headers.
- Contain only alphanumeric characters, periods, dashes, or underscores.
- Start with a letter and end with a letter or number.
- Have no consecutive periods, dashes, or underscores.
Custom headers show in Recent events with masked values.
Custom webhook template
Version history
-
Introduced in GitLab 16.10 with a flag named
custom_webhook_template. Enabled by default. -
Generally available in GitLab 17.0. Feature flag
custom_webhook_templateremoved. - JSON serialization of interpolated field values introduced in GitLab 18.4 with a flag named
custom_webhook_template_serialization. Disabled by default.
Create a custom payload template for your webhook to control the data sent in the request body.
Create a custom webhook template
- For project webhooks, you must have at least the Maintainer role for the project.
- For group webhooks, you must have the Owner role for the group.
To create a custom webhook template:
- Go to your webhook configuration.
- Set a custom webhook template.
- Ensure the template renders as valid JSON.
Use fields from the payload of an event in your template. For example:
-
{{build_name}}for a job event -
{{deployable_url}}for a deployment event
To access nested properties, use periods to separate path segments.
Example custom webhook template
For this custom payload template:
{
"event": "{{object_kind}}",
"project_name": "{{project.name}}"
}The resulting request payload for a push event is:
{
"event": "push",
"project_name": "Example"
}Custom webhook templates cannot access properties in arrays. Support for this feature is proposed in issue 463332.
Filter push events by branch
Filter push events sent to your webhook endpoint by the branch name.
Use one of these filtering options:
- All branches: Receive push events from all branches.
- Wildcard pattern: Receive push events from branches that match a wildcard pattern.
- Regular expression: Receive push events from branches that match a regular expression (regex).
Use a wildcard pattern
To filter by using a wildcard pattern:
- In the webhook configuration, select Wildcard pattern.
- Enter a pattern.
For example:
-
*-stableto match branches ending with-stable. -
production/*to match branches in theproduction/namespace.
-
Use a regular expression
To filter by using a regular expression:
- In the webhook configuration, select Regular expression.
- Enter a regex pattern that follows the RE2 syntax.
For example, to exclude the main branch, use:
\b(?:m(?!ain\b)|ma(?!in\b)|mai(?!n\b)|[a-l]|[n-z])\w*|\b\w{1,3}\b|\W+Configure webhooks to support mutual TLS
- Offering: GitLab Self-Managed
Version history
- Introduced in GitLab 16.9.
Configure webhooks to support mutual TLS by setting a global client certificate in PEM format.
Prerequisites:
- You must be a GitLab administrator.
To configure mutual TLS for webhooks:
- Prepare a client certificate in PEM format.
- Optional: Protect the certificate with a PEM passphrase.
- Configure GitLab to use the certificate.
Linux package (Omnibus)
-
Edit
/etc/gitlab/gitlab.rb:gitlab_rails['http_client']['tls_client_cert_file'] = '<PATH TO CLIENT PEM FILE>' gitlab_rails['http_client']['tls_client_cert_password'] = '<OPTIONAL PASSWORD>' -
Save the file and reconfigure GitLab:
sudo gitlab-ctl reconfigure
Docker
-
Edit
docker-compose.yml:version: "3.6" services: gitlab: image: 'gitlab/gitlab-ee:latest' restart: always hostname: 'gitlab.example.com' environment: GITLAB_OMNIBUS_CONFIG: | gitlab_rails['http_client']['tls_client_cert_file'] = '<PATH TO CLIENT PEM FILE>' gitlab_rails['http_client']['tls_client_cert_password'] = '<OPTIONAL PASSWORD>' -
Save the file and restart GitLab:
docker compose up -d
Self-compiled (source)
-
Edit
/home/git/gitlab/config/gitlab.yml:production: &base http_client: tls_client_cert_file: '<PATH TO CLIENT PEM FILE>' tls_client_cert_password: '<OPTIONAL PASSWORD>' -
Save the file and restart GitLab:
# For systems running systemd sudo systemctl restart gitlab.target # For systems running SysV init sudo service gitlab restart
After configuration, GitLab presents this certificate to the server during TLS handshakes for webhook connections.
Configure firewalls for webhook traffic
Configure firewalls for webhook traffic based on how GitLab sends webhooks:
- Asynchronously from Sidekiq nodes (most common)
- Synchronously from Rails nodes (in specific cases)
Webhooks are sent synchronously from Rails nodes when you test or retry a webhook in the UI.
When configuring firewalls, ensure both Sidekiq and Rails nodes can send webhook traffic.
Manage webhooks
Monitor and maintain your configured webhooks in GitLab.
View webhook request history
View the history of webhook requests to monitor their performance and troubleshoot issues.
Prerequisites:
- For project webhooks, you must have at least the Maintainer role for the project.
- For group webhooks, you must have the Owner role for the group.
To view the request history for a webhook:
- On the left sidebar, select Search or go to and find your project or group.
- Select Settings > Webhooks.
- Select Edit for the webhook.
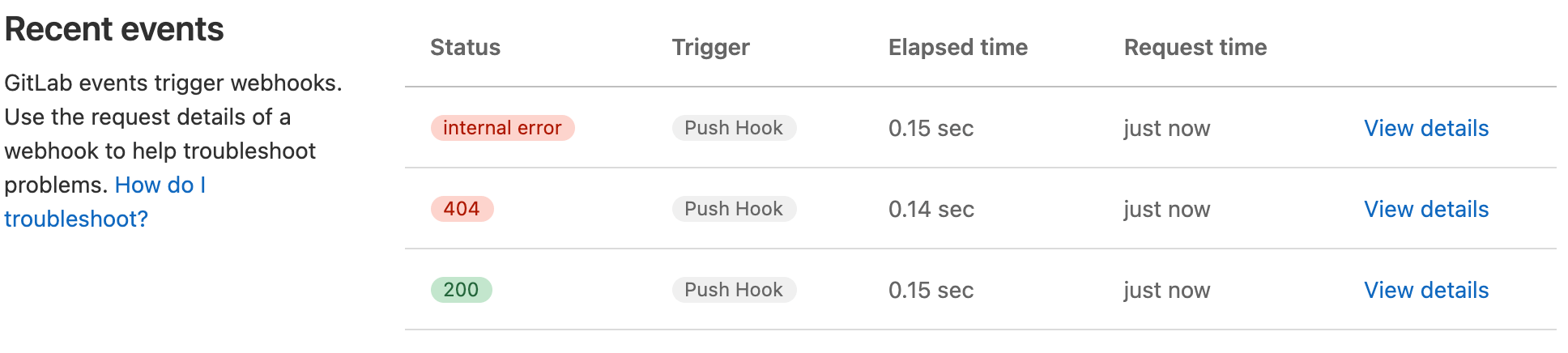
- Go to the Recent events section.
The Recent events section displays all requests made to a webhook in the last two days. The table includes:
- HTTP status code:
- Green for
200-299codes - Red for other codes
-
internal errorfor failed deliveries
- Green for
- Triggered event
- Elapsed time of the request
- Relative time the request was made
Inspect request and response details
Prerequisites:
- For project webhooks, you must have at least the Maintainer role for the project.
- For group webhooks, you must have the Owner role for the group.
Each webhook request in Recent events has a Request details page. This page contains the body and headers of:
- The response GitLab received from the webhook receiver endpoint
- The webhook request GitLab sent
To inspect the request and response details of a webhook event:
- On the left sidebar, select Search or go to and find your project or group.
- Select Settings > Webhooks.
- Select Edit for the webhook.
- Go to the Recent events section.
- Select View details for the event.
To send the request again with the same data and the same Idempotency-Key header, select Resend Request.
If the webhook URL has changed, you cannot resend the request.
You can also resend the request programmatically through the project webhooks API.
Test a webhook
Test a webhook to ensure it's working properly or to re-enable a disabled webhook.
Prerequisites:
- For project webhooks, you must have at least the Maintainer role for the project.
- For group webhooks, you must have the Owner role for the group.
- To test
push events, your project must have at least one commit.
To test a webhook:
- On the left sidebar, select Search or go to and find your project or group.
- Select Settings > Webhooks.
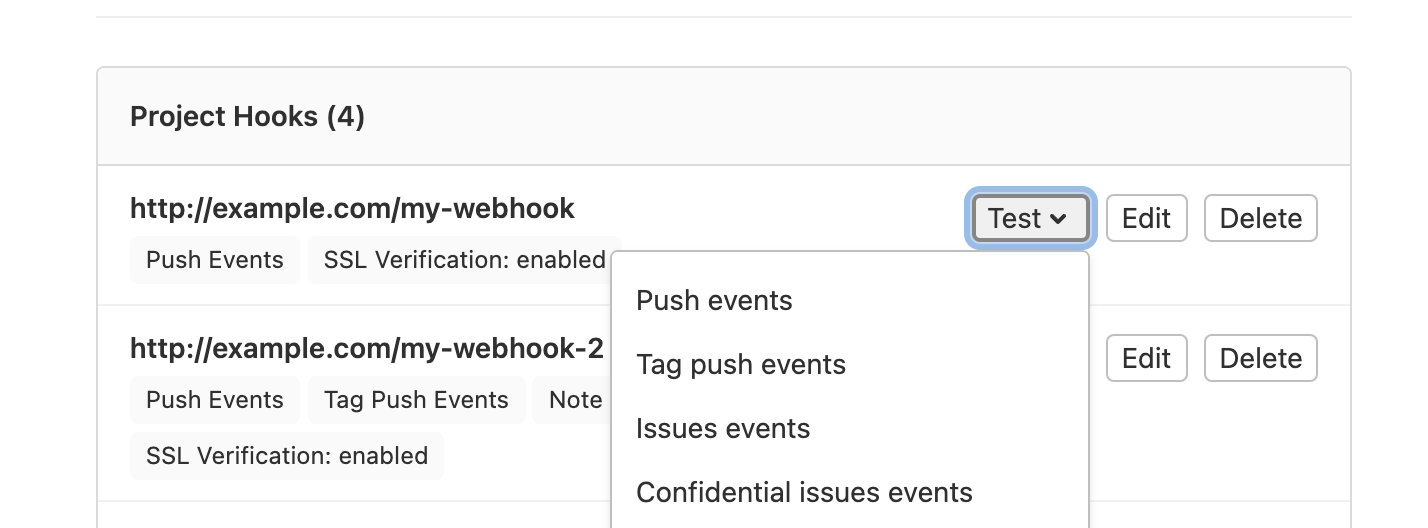
- In the list of configured webhooks, locate the webhook you want to test.
- From the Test dropdown list, select the type of event to test.
Alternatively, you can test a webhook from its edit page.
Testing is not supported for some types of events for project and group webhooks. For more information, see issue 379201.
Webhook reference
Use this technical reference to:
- Understand how GitLab webhooks work.
- Integrate webhooks with your systems.
- Set up, troubleshoot, and optimize your webhook configurations.
Webhook receiver requirements
Implement fast and stable webhook receiver endpoints to ensure reliable webhook delivery.
Slow, unstable, or incorrectly configured receivers might be disabled automatically. Invalid HTTP responses are treated as failed requests.
To optimize your webhook receivers:
- Respond quickly with a
200or201status:- Avoid processing webhooks in the same request.
- Use a queue to handle webhooks after receiving them.
- Respond before the timeout limit to prevent automatic disabling on GitLab.com.
- Handle potential duplicate events:
- Prepare for duplicate events if a webhook times out.
- Ensure your endpoint is consistently fast and stable.
- Minimize response headers and body:
- GitLab stores response headers and body for later inspection.
- Limit the number and size of returned headers.
- Consider responding with an empty body.
- Use appropriate status codes:
- Return client error status responses (
4xxrange) only for misconfigured webhooks. - For unsupported events, return
400or ignore the payload. - Avoid
500server error responses for handled events.
- Return client error status responses (
Auto-disabled webhooks
Version history
- Introduced for group webhooks in GitLab 15.10.
-
Disabled on GitLab Self-Managed for project webhooks in GitLab 15.10 with a flag named
auto_disabling_web_hooks. - Fails to connect and Failing to connect renamed to Disabled and Temporarily disabled in GitLab 17.11.
- Changed to become permanently disabled after 40 consecutive failures in GitLab 17.11.
The availability of this feature is controlled by a feature flag. For more information, see the history.
GitLab automatically disables project or group webhooks that fail four consecutive times.
To view auto-disabled webhooks:
- On the left sidebar, select Search or go to and find your project or group.
- Select Settings > Webhooks.
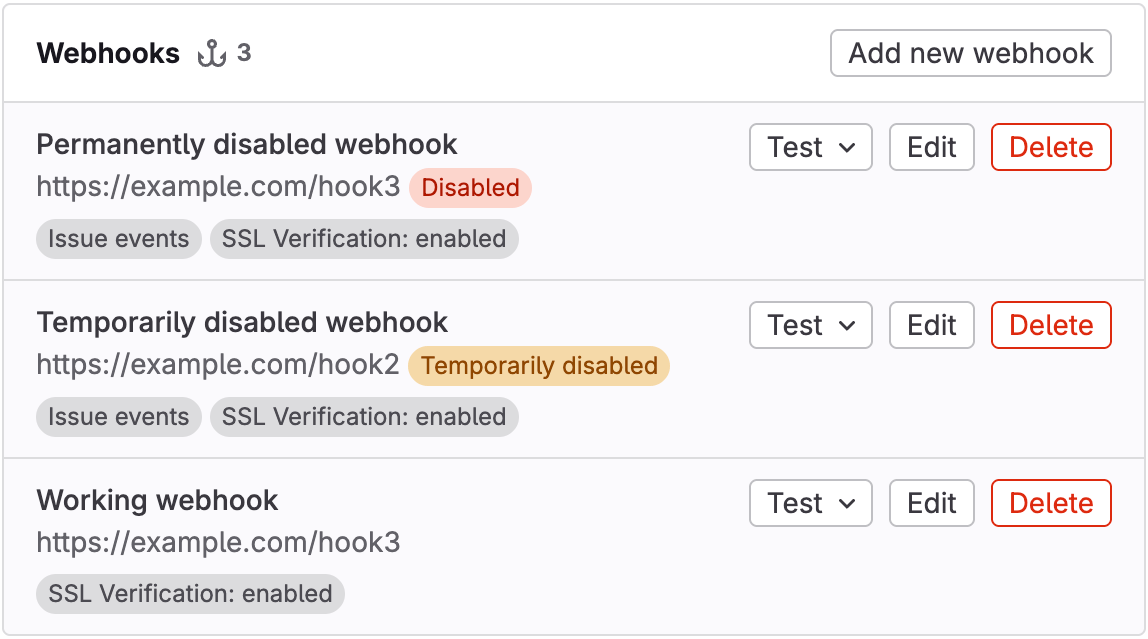
In the webhook list, auto-disabled webhooks display as:
- Temporarily disabled if they fail four consecutive times
- Disabled if they fail 40 consecutive times
Temporarily disabled webhooks
Webhooks are temporarily disabled if they fail four consecutive times. If webhooks fail 40 consecutive times, they become permanently disabled.
Failure occurs when:
- The webhook receiver returns a response code in the
4xxor5xxrange. - The webhook experiences a timeout when attempting to connect to the webhook receiver.
- The webhook encounters other HTTP errors.
Temporarily disabled webhooks are initially disabled for one minute, with the duration extending on subsequent failures up to 24 hours. After this period has elapsed, these webhooks are automatically re-enabled.
Permanently disabled webhooks
Webhooks are permanently disabled if they fail 40 consecutive times. Unlike temporarily disabled webhooks, these webhooks are not automatically re-enabled.
Webhooks that were permanently disabled in GitLab 17.10 and earlier underwent a data migration. These webhooks might display four failures in Recent events even though the UI might state they have 40 failures.
Re-enable disabled webhooks
To re-enable a disabled webhook, send a test request.
The webhook is re-enabled if the test request returns a response code in the 2xx range.
Delivery headers
Version history
-
X-Gitlab-Webhook-UUIDheader introduced in GitLab 16.2. -
Idempotency-Keyheader introduced in GitLab 17.4.
GitLab includes the following headers in webhook requests to your endpoint:
| Header | Description | Example |
|---|---|---|
User-Agent |
User agent in the format "Gitlab/<VERSION>". |
"GitLab/15.5.0-pre" |
X-Gitlab-Instance |
Hostname of the GitLab instance that sent the webhook. | "https://gitlab.com" |
X-Gitlab-Webhook-UUID |
Unique ID for each webhook. | "02affd2d-2cba-4033-917d-ec22d5dc4b38" |
X-Gitlab-Event |
Webhook type name. Corresponds to event types in the format "<EVENT> Hook". |
"Push Hook" |
X-Gitlab-Event-UUID |
Unique ID for non-recursive webhooks. Recursive webhooks (triggered by earlier webhooks) share the same value. | "13792a34-cac6-4fda-95a8-c58e00a3954e" |
Idempotency-Key |
Unique ID consistent across webhook retries. Use to ensure idempotency in integrations. | "f5e5f430-f57b-4e6e-9fac-d9128cd7232f" |
Image URL display in webhook body
GitLab rewrites relative image references to absolute URLs in webhook bodies.
Image URL rewriting example
If the original image reference in a merge request, comment, or wiki page is:
The rewritten image reference in the webhook body would be:
This example assumes:
- GitLab is installed at
gitlab.example.com. - The project ID is at
123.
Exceptions to image URL rewriting
GitLab does not rewrite image URLs when:
- They already use HTTP, HTTPS, or protocol-relative URLs.
- They use advanced Markdown features, such as link labels.